This article is more than two years old, the content may be outdated
So, here is a new version of one of the most beloved browser in the scene right now. Since the release of Firefox Quantum, Firefox has seen some growth in their user base, and that's not only why people has switched to the Fox browser, there seems to be a trend on getting away from Google Services and try to give some power to other companies in order to improve the balance of market share. However, there is still a long way to go. Now you'll think that I'm against Google and that's not the case, I think that Google is between the three companies that have made the world advance regarding technology, but Google is really big, and owns a lot of things. And, in the blink of an eye the company which motto is: Don't be evil can suddenly change.
Anyways, this is not the scope of this article.
Let's talk about the new features that Firefox 63 ships in:
- Accesibility menu enabled by default
- Web Components support (finally!)
- Fonts editor
- Reduced motion preferences
We'll talk briefly about other improvements which in my opinion deserve an spot here.
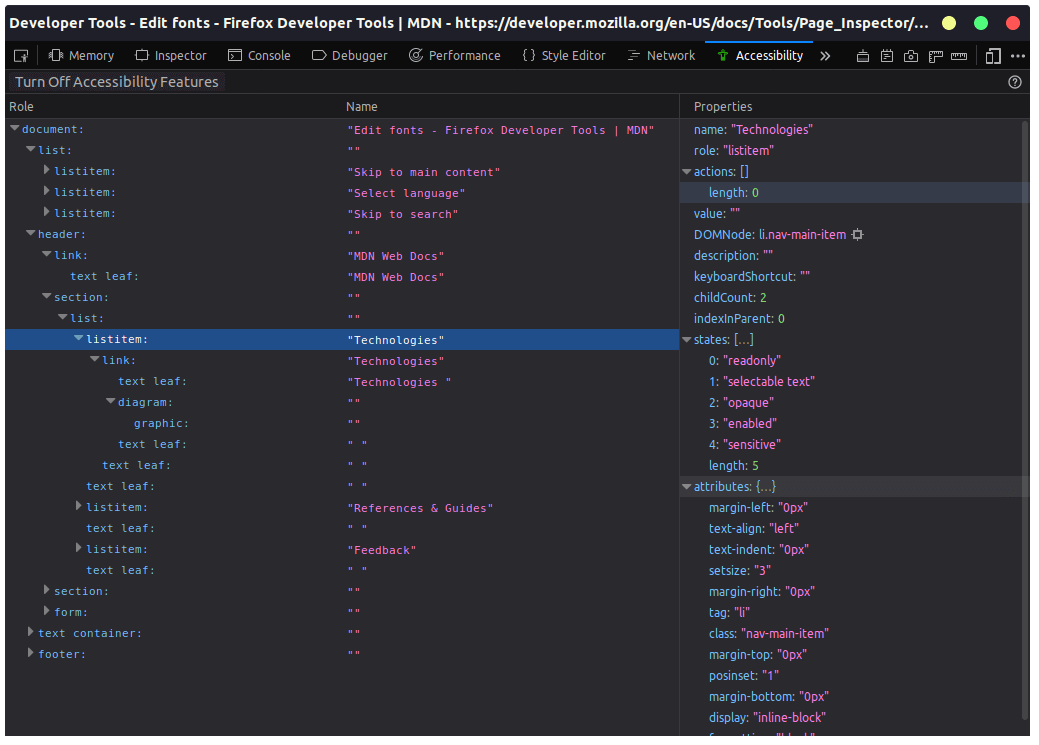
Accesibility menu
The accesibility menu is now enabled by default which is really helpful for developers nowadays (in case you don't know, some big companies in America get sued because they do not comply with accesibility rules imposed by governments).

This tool will help you get information which is exposed to assitive technologies and you will be able to check what's missing. You'll get information from each of the page's elements.
Web components
Alright, this is probably the most important point to talk about in this article.
What are Web Components, Luis 🤷? (you'll say)
Quoting the Web components section from Mozilla Developer Network:
Web Components is a suite of different technologies allowing you to create reusable custom elements — with their functionality encapsulated away from the rest of your code — and utilize them in your web apps.
The set of technologies that they talk about are:
- Custom elements: basically, the ability to create or define your own HTML tag 😎
- Shadow DOM: the shadow DOM is a DOM tree attached to an element and you can't see, in order to keep an element's features private. This prevents collisions with other elements from the page. 💪
- HTML Templates: this enables the
<template>and<slot>elements which allow you to define templates that can be reused in a custom element's structure.
And this, friends, opens up a new universe of possibilities in the web development industry and at the same time could mean a disaster, because now anyone can create their own elements and there will be elements that will be called the same and there's no specification for that.
Short intro to custom elements
Let's create an element that will be underlined and when it's hovered it will show an alert dialog, why not?
If you have a web browser that supports web components you'll see the result beneath.
If you can't see it, then your browser doesn't support yet custom elements. Currently only Chrome 67 to newer and Firefox 63 to newer fully support it, other browser may partially support it. We could have created a template and added it to our custom element using Shadow Dom but I think this is okay for now. If you are interested in this technology go checkout the MDN section for this.
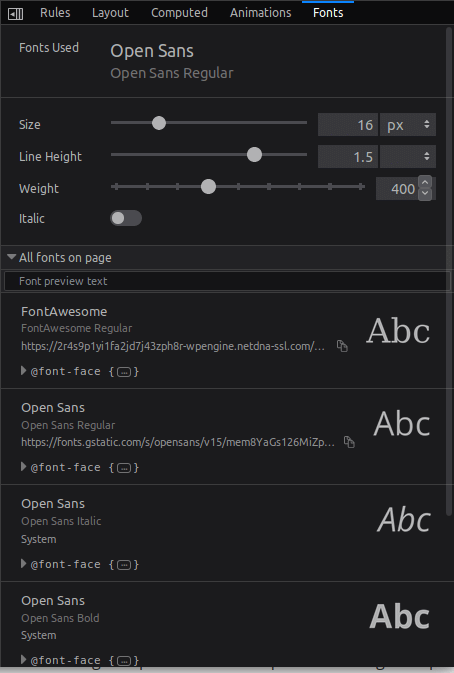
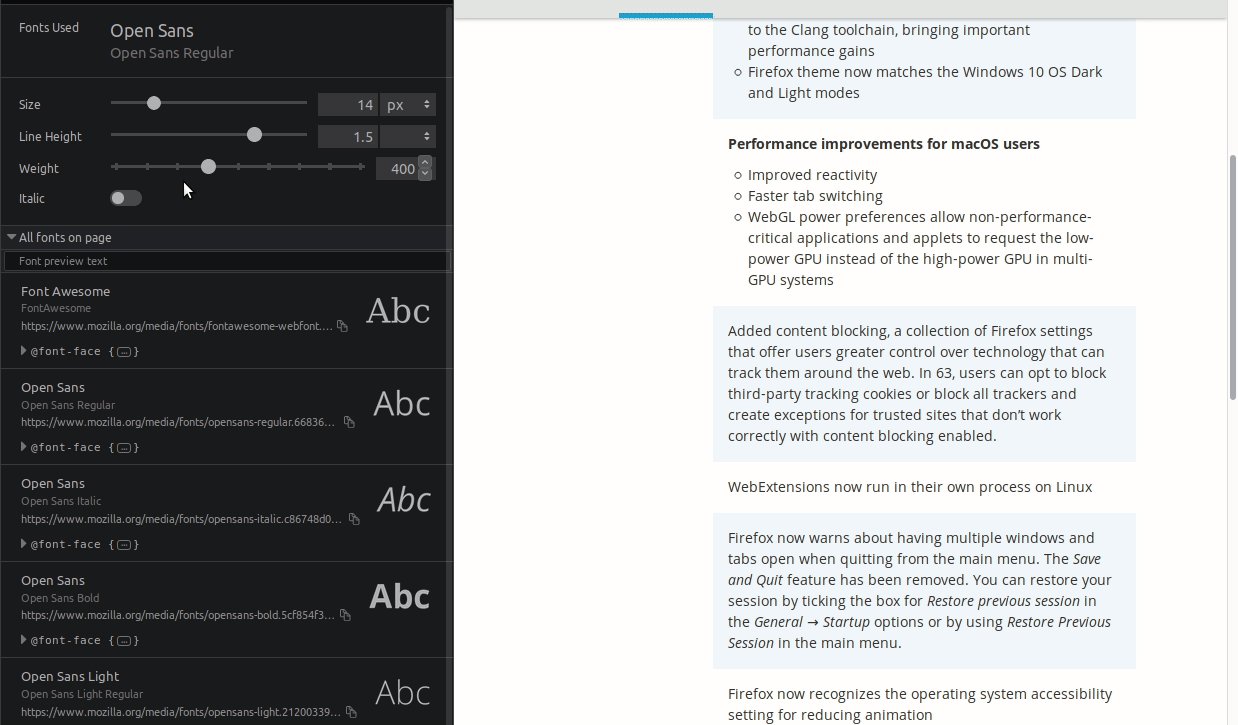
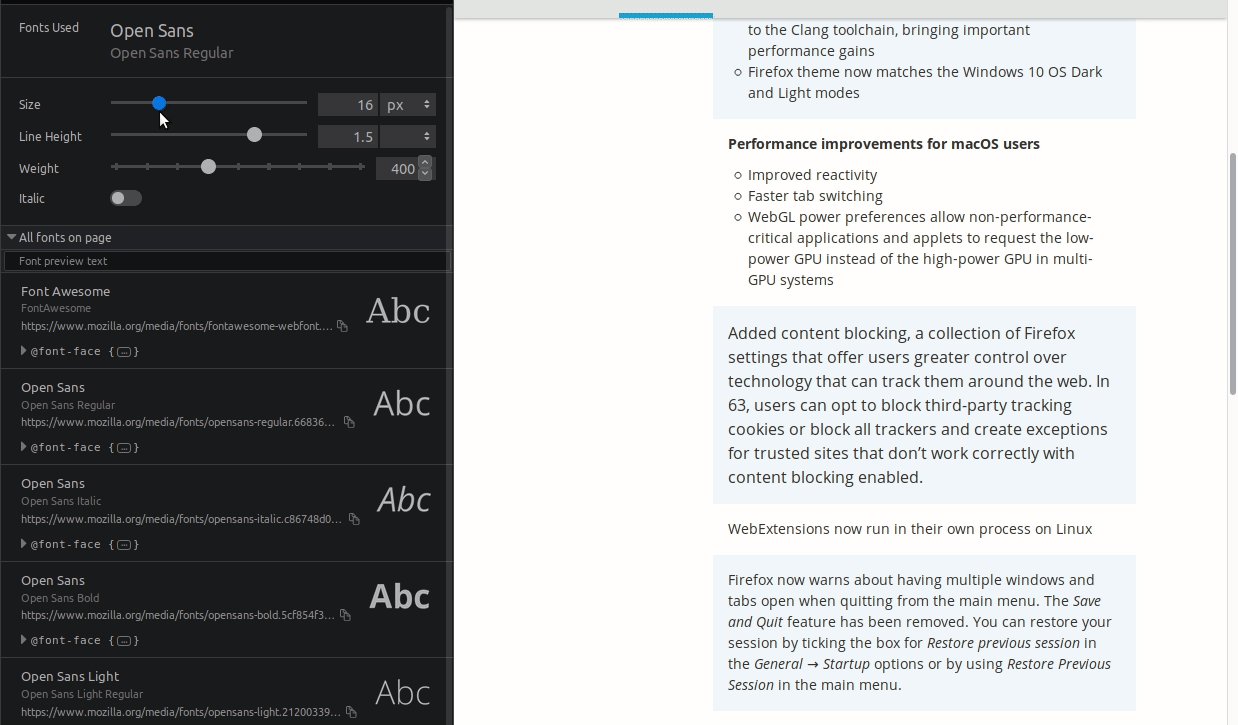
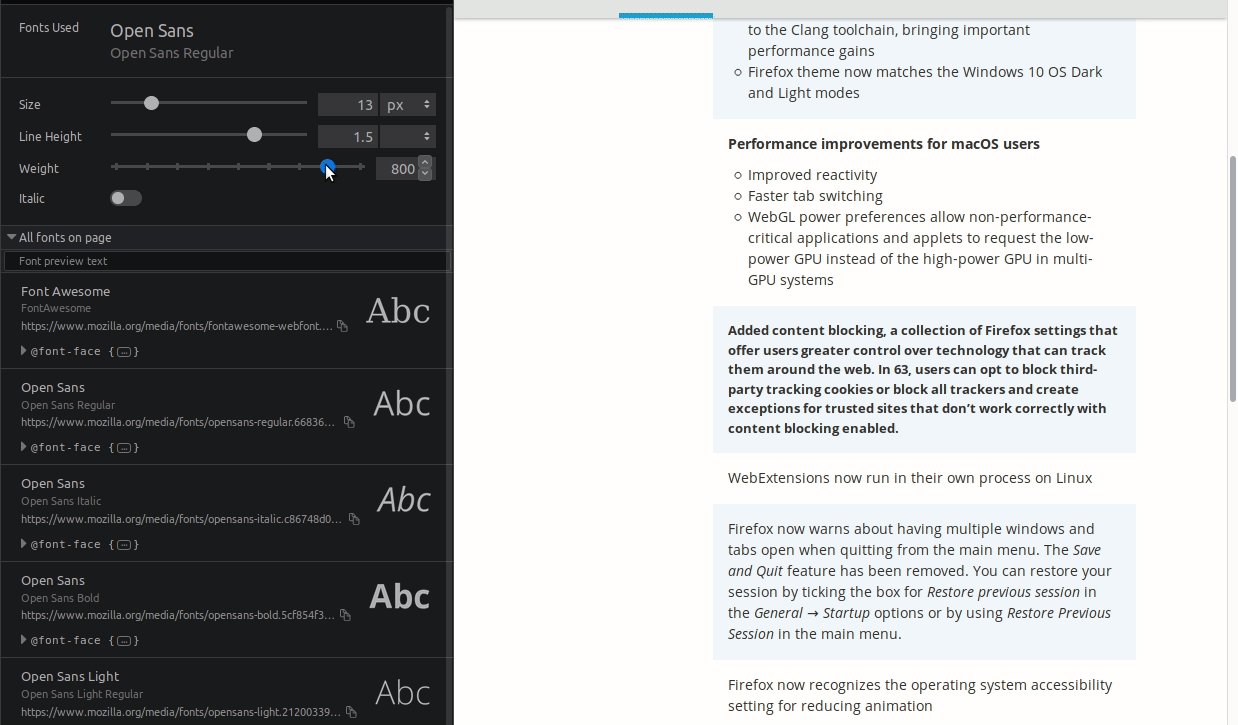
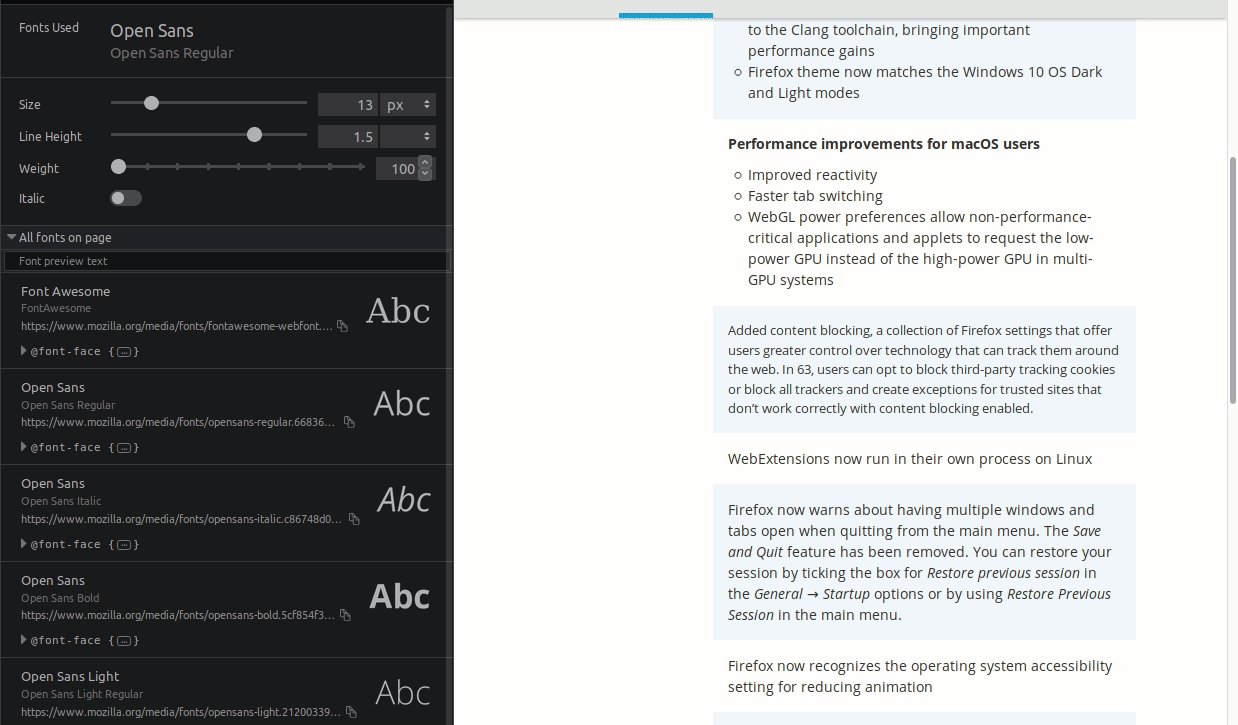
Fonts Editor

The fonts panel from the inspector tool it's a pretty handy tool. It allows you to see what fonts are being used in the page. You can see all the possibilities for font debugging with the demonstration below.

Reduced motion preferences
Now, you can detect via the prefers-reduce-motion media query that the user or system has preferred not to use animations. Animations give the website a better impression and gives more dynamism but sometimes there are some low end devices that can't render those animations at a constant frame rate or simply they don't have the resources. So, now with this media query we can target that audience and provide them a better user experience disabling animations for them. And everyone will be happy 😁
An Introduction to the Reduced Motion Media Query this is a good article from Eric Bailey on Css-Tricks that explains more deeply this subject.
Other improvements
Well, this may not seem important to us developers, but every little step counts towards a better ecosystem, and I think every improvement should be noticed, not just because may be better for us but also because other developers have contributed and spent time improving the browser and they deserve their contributions to be told.
First, improvements for Windows users: Firefox uses now the Clang toolchain which provides better performance.
And second, for macOS users:
- The reactivity of the browser has been improved
- There is a faster tab switching
- In multi-GPU systems WebGL preferences allow non-performance-critical applications and applets to request the low-power GPU instead of the high-power.
And last but not least, WebExtensions now run in their own process on Linux 🎉, thumbs up for component decoupling in browsers.
Sources
To write this article I've used the information given by these articles, you can check them out and get a more in-depth knowledge about the subjects written here.